Задача: Блог категории в Joomla 4 должен выводить кликабельные изображения статей, ведущие на полную версию материала.
Дополнительное условие 1: Заголовок изображения должен быть так же кликабельным и вести на материал.
Дополнительное условие 2: Заголовок материала не должен фигурировать в блоге категории.
Простая задачка, решение которой, как ни странно, ни у кого не описано. Штатными средствами Joomla 4 (как, впрочем, и более ранних версий) полная реализация невозможна.
Реализация.
Начнем с последнего – убираем заголовок материала.
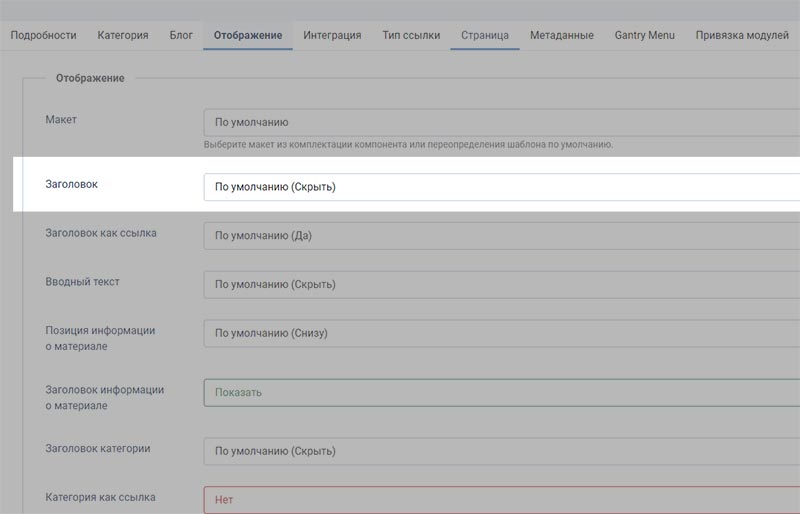
Создаем меню блога категории, в настройках которого указываем, как отображать категорию. Настройки – в зависимости от желаний. Мне необходимо, чтобы в блоге категории выводились только изображения вводного текста (самого текста у меня нет), подпись к этому изображению (берется из свойств материала). Оба элемента должны быть кликабельны и вести на материал.
Потому выставляем в разделе «Отображение» Заголовок -> Скрыть.

Первая задача выполнена – заголовки материала отображаться в блоге категории не будут.
Включаем гиперссылку для вводного изображения.
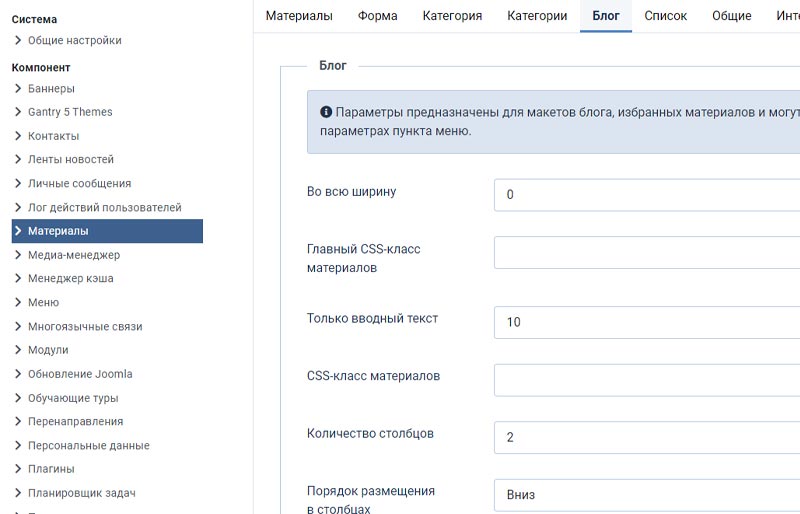
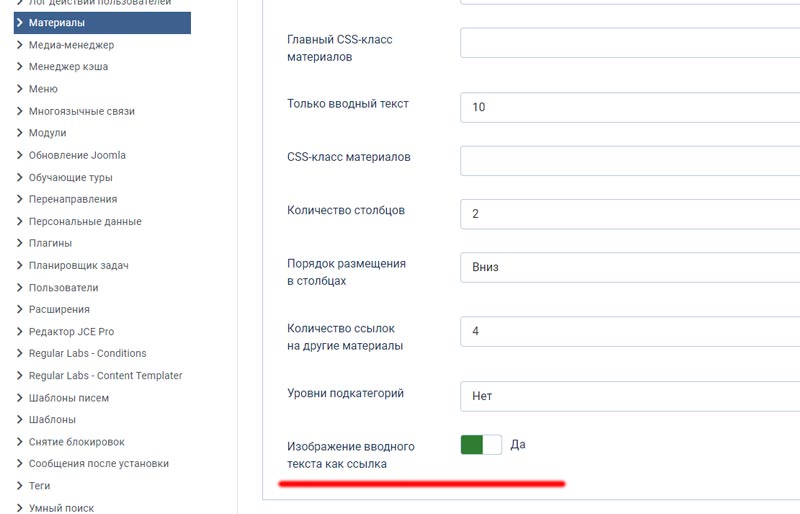
По умолчанию в Joomla 4 блог категории при выводе вводного изображения не оборачивает его в гиперссылку. Чтобы включить гиперссылку на вводном изображении не нужно переделывать шаблоны, достаточно зайти в настройки:
Контент Материалы -> Настройки (в правом верхнем углу).
Далее выбираем вкладку «Блог» и внизу просто включаем переключатель «Изображение вводного текста как ссылка». Сохраняем, получаем желаемое.


Заголовок вводного изображения, как гиперссылка
Самое сложное – тут без «допилинга» не обойтись.
За вывод вводного изображения в блоге категории отвечает файл intro_image.php расположенный по адресу: ./layouts/joomla/content/
За вывод изображения и ссылки ена полную версию материала отвечает кусок кода с 32 строки
<a href="/<?php echo Route::_(RouteHelper::getArticleRoute($displayData->slug, $displayData->catid, $displayData->language)); ?>" itemprop="url" title="<?php echo $this->escape($displayData->title); ?>">
<?php echo LayoutHelper::render('joomla.html.image', array_merge($layoutAttr, ['itemprop' => 'thumbnailUrl'])); ?>
</a>
Вывод заголовка изображения начинается в строке 39
<figcaption class="caption"><?php echo $this->escape($images->image_intro_caption); ?></figcaption>
Тут возможно два варианта: либо мы поднимаем вызов заголовка изображения в контейнер гиперссылки, либо заново реализуем функцию вызова гиперссылки для вывода заголовка вводного изображения. Лично мне первый вариант нравится больше.
Поэтому конечный вариант выглядит так:
<a href="/<?php echo Route::_(RouteHelper::getArticleRoute($displayData->slug, $displayData->catid, $displayData->language)); ?>" itemprop="url" title="<?php echo $this->escape($displayData->title); ?>">
<?php echo LayoutHelper::render('joomla.html.image', array_merge($layoutAttr, ['itemprop' => 'thumbnailUrl'])); ?>
<figcaption class="caption_center"><?php echo $this->escape($images->image_intro_caption); ?></figcaption>
</a>
Задача решена.
Дополнение:
В подобной реализации есть один нюанс: выравнивание заголовка будет производиться, согласно настройкам класса body в CSS. По умолчанию – выключка влево. Мне необходимо выравнивание по центру. Для этого заменяем класс caption на новый, например caption_center и прописываем для него стили в собственном файле CSS, например так
.caption_center {
text-align: center;
}
Собственно, все, задачка решена.