Написать полноценный курс по фреймворку Gantry 5 у меня просто нет времени, да и знаний на все уже не хватает. Но иногда взявшись за создание очередного проекта, понимаю, что то, что я хочу реализовать, я когда-то уже делал на Ganry 5. А вот как это было реализовано - увы, уже забылось. Поэтому постепенно буду выкладывать небольшие уроки-советы-решения, как можно что-либо реализовать на этом монстре-фреймворке.
Сегодня пара решений по работе с меню.
Небольшое отступление. Если вы публикуете в каком-либо разделе, то при использовании нестандартных средств вывода макета блога, зачастую в breadcumbs (и не только там) появляется абсолютное несоответствие структуре сайта.
Например:
Вы размещаете статью в разделе главная > статьи > новости > ваша статья. И делаете вывод этой статьи на главной странице. Соответственно. при просмотре полной версии в breadcumbs у вас может быть Главная > ваша статья или Главная > статьи > новости > главная > ваша статья.
Одно время я сильно задавался поисками решения этой проблемы. Но случайно обнаружил достаточно простое, но в то же время утомительное решение. Зато проблема решается раз и навсегда.
Для правильного отображения структуры сайта в "хлебных крошках", достаточно прописать ссылки на материалы в меню. Да, решение, возможно, спорное, и трудоемкое, особенно, если статей бывает не один десяток в сутки. Но иного я пока не нашел.
Для корректного отображения переходим в настройки сайта (Система > Общие настройки) и указываем Настройки SEO:
- Включить SEF (ЧПУ) [Да] Нет
- Перенаправление URL [Да] Нет
- Добавлять суффикс к URL[Да] Нет
- Алиасы в Unicode Да [Нет]
Квадратными скобками выделены рекомендуемые параметры. Про файл .htaccess, думаю, ничего объяснять не нужно - просто переименовываете его в соответствии с правилами.
Собственно, после этого в большинстве своем, ссылки уже будут выглядеть красиво и в половине случаев отображаться правильно. А чтобы все правила закрепились окончательно, прописываем ссылку на материал в меню, с родителем в нужной категории. То есть, если у вас статья должна быть доступна из раздела "новости" - прописываем ссылку в меню, устанавливая у пункта меню родительскую категорию "Новости" и ссылку на нужный материал.

После этого, где бы на сайте не была размещена ваша ссылка на статью, после перехода отображаться в "хлебных крошках" будет именно такой путь, какой указан в структуре.
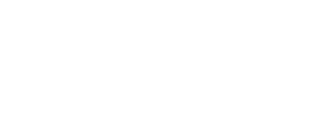
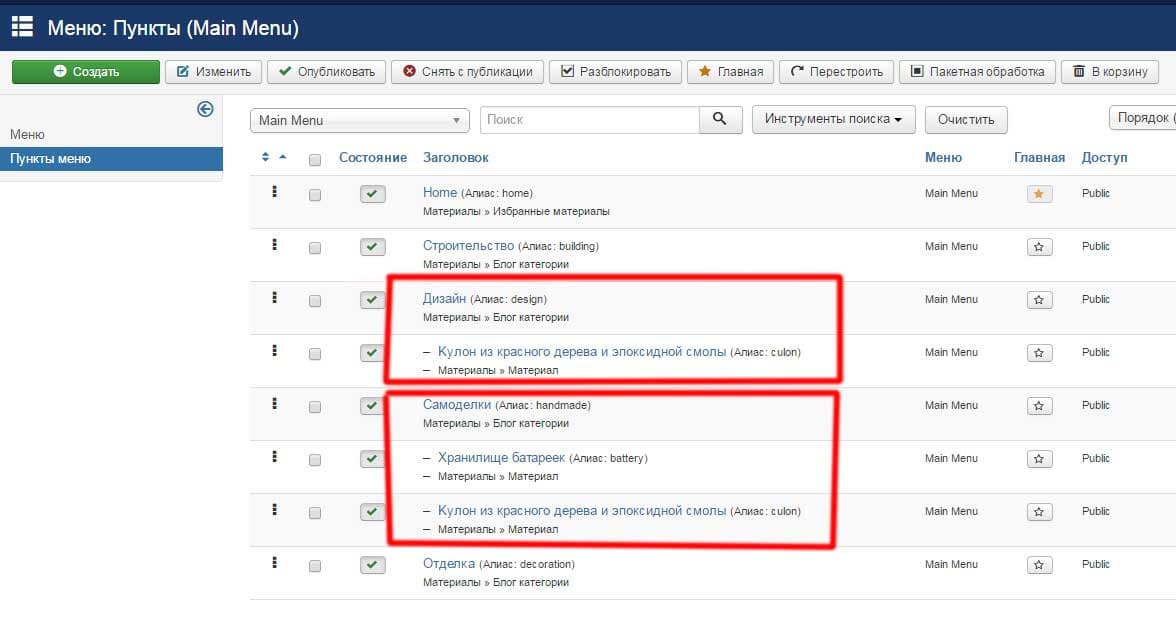
Но при этом есть еще одно "НО". Пункты меню, ссылку на конкретные статьи появляются и в основном меню, как подпункты меню.

Если статей за год у вас накопилось около трех сотен, а предпочтительный вывод все же в виде блога категории с разбивкой на страницы, то выпадающее меню абсолютно не нужно.
В Gantry 5 можно ограничить эти свойства меню следующим образом:
Первый способ
Если вам выпадающее меню не нужно вообще.
Переходим в менеджер стилей шаблонов (Расширения > Менеджер шаблонов > Стили) и выбираем стиль, в котором нужно изменить стиль нашего меню.
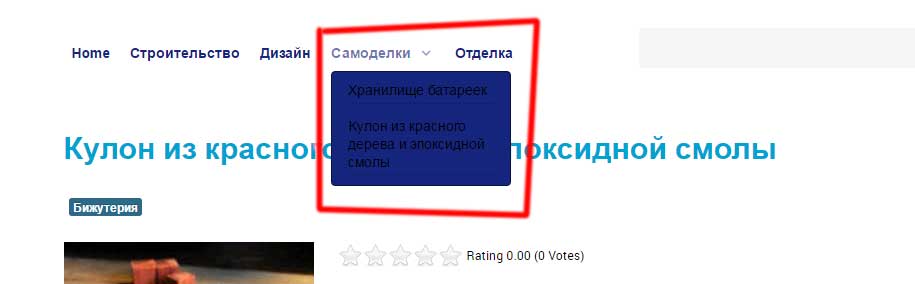
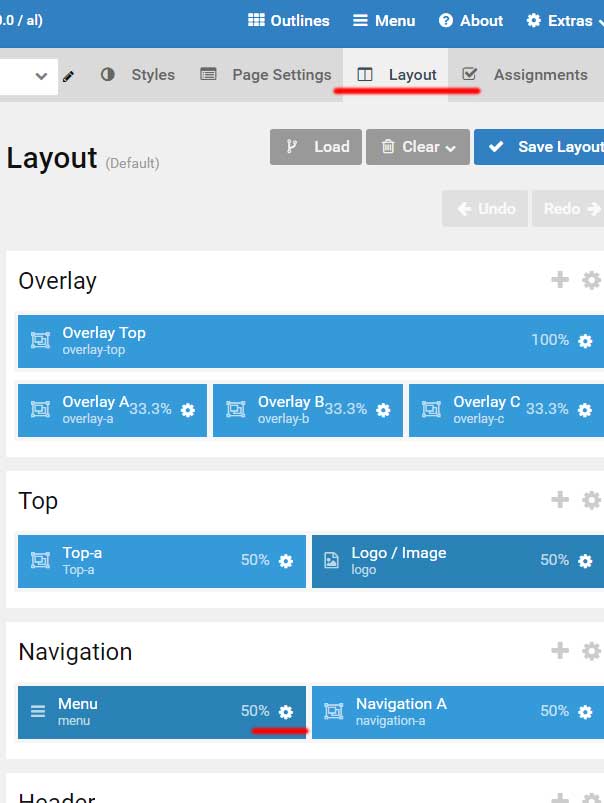
Далее переходим в пункт Menu (справа сверху) и попадаем в Menu Editor. Перед вами ваше меню, в котором можно настроить каждый пункт.

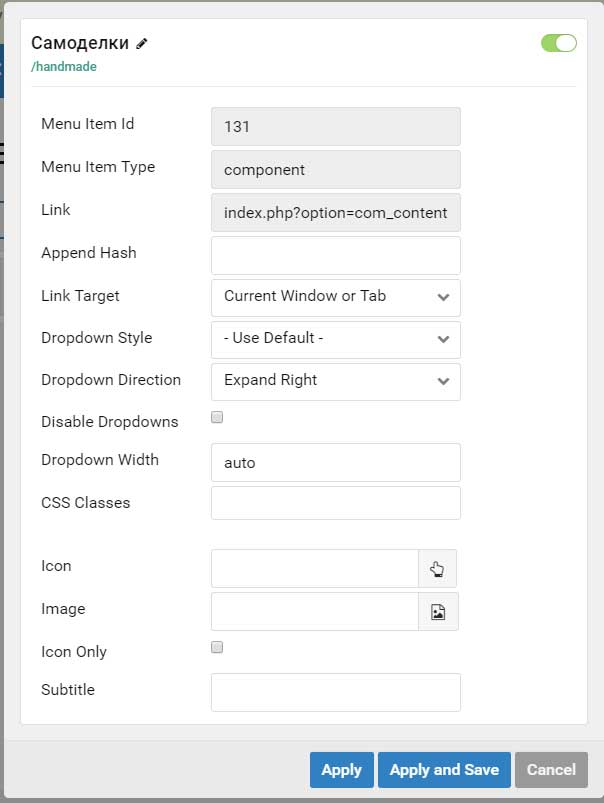
Кликаем на значек шестеренки на том пункте, который нужно оставить без выпадающего подменю, и видим окно настроек пункта меню.

Кратко остановлюсь на том, что тут можно сделать.
Селектор в правом верхнем углу включает или выключает пункт меню.
Второй способ
Если выпадающее меню востребовано, но нужно ограничить количество уровней меню.
В данном случае придется пойди иным путем.
Как и прежде, переходим в менеджер стилей шаблонов (Расширения > Менеджер шаблонов > Стили) и выбираем стиль, в котором нужно изменить стиль нашего меню.

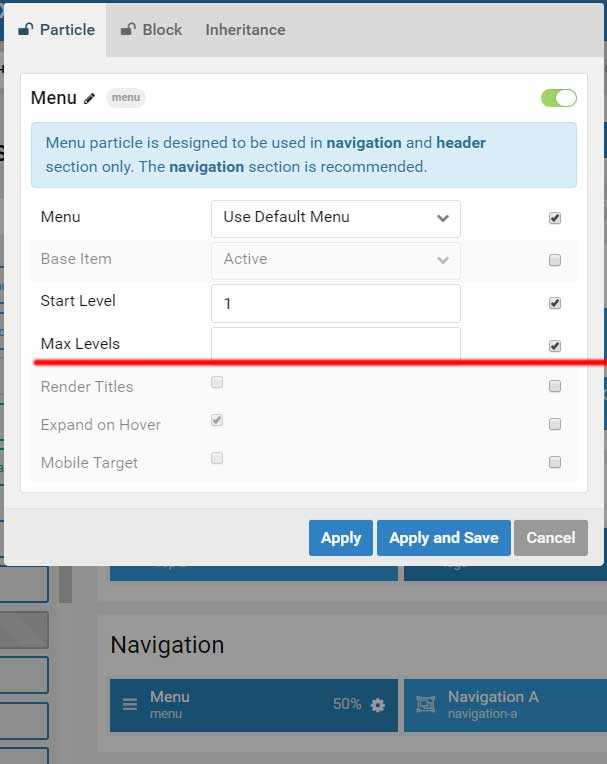
И нажимаем на значок шестеренки в настройке элемента.

В поле "Max Levels" указываем максимально допустимый уровень "вложенности" меню. Внимание! Данная опция распространяется на все меню.
Предвижу вопрос "Что же делать, если в каких-то пунктах меню требуется выпадающее подменю, а в каких-то нет?"
Все просто. Комбинируем эти два способа или используем только первый. Ведь опция "отключить выпадающее меню (Disable Dropdowns) доступна для любого пункта меню, как основного, так и вложенного.
В чем же отличие этих двух способов?
Если мы редактируем свойства меню в базовом шаблоне, то потом во всех остальных вариантах наше меню будет аналогичное. А если редактируется макет вывода шаблона, то для каждого стиля его можно отредактировать по-своему. Например, на главной вложенные пункты меню отсутствуют, а в определенном разделе отни есть.