Установка Gantry для Joomla 3.4 происходит стандартным образом.
Расширения -> Менеджер расширений [Выбираем файл] -> Загрузить и установить.
После этого в меню "Компоненты" у нас появляется новый пункт меню Gantry 5 Themes.
При клике на этом пункте получим сообщение, что ни какие темы Gantry 5 у нас не установлены.
Стандартным образом ставит тему.
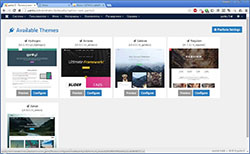
Теперь при клике на пункт меню Gantry 5 Themes у нас появляются установленные темы. а так же настройки компонента. В настройках компонента указываются стандартным образом права работы с этим компонентом для различных категорий пользователей.
На установленных шаблонах указывается их текущая версия. При установке базового бесплатного шаблона, на нем так же указывается версия компонента Gantry. В этом меню можно посмотреть превью шаблона или перейти к его конфигурированию. Я специально не пишу термин "настройки", т.к. в этом режиме мы не просто настраиваем шаблон, но и применяем некоторые методы разработки, при наличии соответствующих навыков (у меня их нет).
Хочу отметить еще один момент. Если вы устанавливаете несколько шаблонов Gantry 5, то на сайт и его главную страницу ставится последний установленный шаблон.
Все имеющиеся на данный момент шаблоны, при установке устанавливают два варианта стиля - шаблон по умолчанию, и шаблон главной страницы.
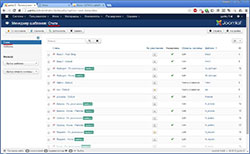
Обратите внимание - это именно стили шаблонов. Сами шаблоны доступны по дополнительному пункту меню "Шаблоны" слева.
В этом разделе можно посмотреть превью макета в виде изображения, а так же параметры шаблона. Параметры - не настройки прав доступа, а несколько иные. И что зато за параметры, я ни где не встречал. Поэтому обращу внимание на один из, на мой взгляд, интересных моментов.
Когда мы создаём сайт на Joomla, и ставим какой-то базовый шаблон, то по его названию в коде страницы можно определить, что это за шаблон, и от какой он студии.
Но можно любопытным несколько усложнить задачу. Каким образом? Просто придумав свое название шаблона, и скопировать туда студийный.
НУ а теперь переходим к конфигурации нашего шаблона.
Как мы видим, после установки, каждый шаблон Ganrty 5 содержит два стиля - стиль главной страницы, и стиль по умолчанию.
Переходим в настройки стиля шаблона по умолчанию.
Что мы видим? Просто космос, по сравнению со стандартными шаблонами Joomla. И, на самом деле, разобраться во всех настройках шаблона весьма не просто.
Верхняя строчка - Outlines, Menu, About, Extras
Пойдем по порядку.
Пункт меню Outlines
Показывает макеты всех имеющихся в шаблоне страниц, и страниц, созданных на основе этого шаблона.
Тут можно управлять этими макетами, создавать новые и удалять имеющиеся, дублировать стили макетов, чтобы на их основе, в последствии, создать дугой, а так же создавать специальные страницы (?).
Пункт меню MENU
открывает нам раздел работы с меню. В Gantry 5 в меню можно добавлять не только ссылки, но и различные элементы. Об этом мы поговорим подробно позже.
Пункт меню About
Показывает информацию о шаблоне, версию, особенности, детали. Там же есть ссылки для перехода на сайты поддержки и документации по этому шаблону.
Последний пункт меню содержит три вложенных пункта меню: Production (переключает работы с макетом в режим разработчика), Clear Cache (очистить кэш) и Platform Settings (Управление настройкой прав пользователя для доступа к компоненту).
Вторая часть настроек
В выпадающем меню мы можем быстро перемещаться между имеющимися стилями (макетами вывода) шаблона, с которым мы работаем.
Styles
Отвечает, как это понятно из названия, за стили макета.
Settings
Позволяет настраивать элементы (Particles) шаблона.
Page Settings
Позволяет настраивать глобальные настройки станицы
Layout
Собственно, это сам макет страницы, который мы можем настроить с помощью Drag'n'Drop.
Assignments
Привязка этого стиля к определенным пунктам меню.
Чуть позже рассмотрим все эти пункты более подробно.